W poprzednim artykule omówiony został walidator W3C kodu HTML.
Dzisiaj przedstawiam kolejne narzędzie udostępnione przez organizację W3C:
CSS Validation Service (walidator kodu CSS), sprawdzający poprawność kodu CSS.
Jest to darmowe narzędzie, dostępne pod adresem: https://jigsaw.w3.org/css-validator/
Poprawność kodu CSS wpływa na analizę i szybkość wgrywania zawartości plików .css przez przeglądarki. Kod CSS zawiera deklaracje styli dla strony WWW, decydujące o jej wyglądzie. Tak więc ma on wpływ na prawidłowe wyświetlanie strony w poszczególnych przeglądarkach. Dlatego też zaleca się sprawdzenie poprawności tego kodu.
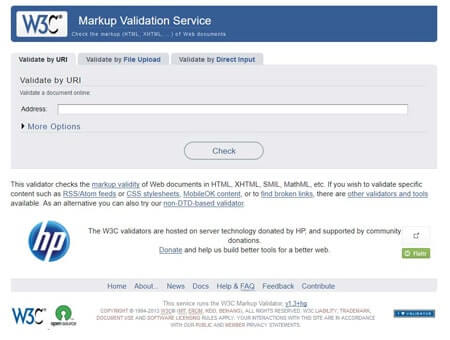
Podobnie jak podczas walidacji kodu HTML, w przypadku walidatora kodu CSS należy wejść na stronę której adres został podany powyżej. Znajdują się na niej trzy zakładki, umożliwiające przeprowadzenie testu poprawności kodu CSS w jeden z trzech dostępnych sposobów.
Pierwszy z nich umożliwia przetestowanie kodu CSS strony dostępnej w sieci Internetu, poprzez wpisanie jej adresu do pola 'Adres’ w zakładce 'przez URl’.
Drugi sposób pozwala przetestować kod CSS strony WWW poprzez załadowanie pliku zawierającego ten kod, wybierając go z komputera w polu 'Lokalny plik CSS’ za pomocą przycisku 'Przeglądaj’.
Trzeci z nich umożliwia przetestowanie kodu CSS wprowadzonego bezpośrednio do pola 'Wprowadź kod CSS do walidacji’ w zakładce 'poprzez wprowadzenie kodu’. Drugi i trzeci sposób umożliwiają przetestowanie kodu CSS strony, która nie jest jeszcze dostępna w sieci Internetu.
W każdym z wyżej opisanych przypadków po wprowadzeniu odpowiednich danych należy kliknąć przycisk 'Sprawdź’. Po kliknięciu przycisku wykonany zostanie test kodu CSS a następnie na ekranie ukaże się jego wynik.
Jeśli wynik testu jest poprawny, tzn. nie zawiera żadnych błędów i ostrzeżeń, kod nie wymaga poprawek a strona działa prawidłowo. Jest to oczywiście najbardziej pożądany wynik.
Błędy pojawiające się w wyniku testu wymagają bezwzględnej korekty.
W przypadku pojawienia się ostrzeżeń mogących dotyczyć nowych elementów kodu CSS nieobsługiwanych jeszcze przez niektóre z przeglądarek, nie wymagają one bezwzględnej korekty.
Jak widać, przeprowadzenie testu kodu CSS strony internetowej nie jest czasochłonne i skomplikowane. Dlatego warto sprawdzić poprawność kodu CSS swojej strony.
Już wkrótce zapraszam na kolejny wpis.