Jednym z podstawowych warunków prawidłowego działania strony WWW jest poprawność jej kodu.
Istnieją różne rodzaje kodu, które składają się na daną stronę. Dzisiaj zajmiemy się podstawową strukturą strony jaką jest kod HTML.
Standardy dotyczące kodu stron WWW ustanawia organizacja World Wide Web Consortium (W3C – https://www.w3.org/). Na stronie tej organizacji znajdują się szczegółowe informacje na temat aktualnie obowiązujących standardów sieciowych, dotyczących pisania i przesyłu stron internetowych. Udostępnia ona także w Internecie darmowe narzędzie do testowania kodu stron pod kątem zgodności z powyższymi standardami.
Narzędzie to dostępne jest pod adresem https://validator.w3.org/#validate_by_uri >>
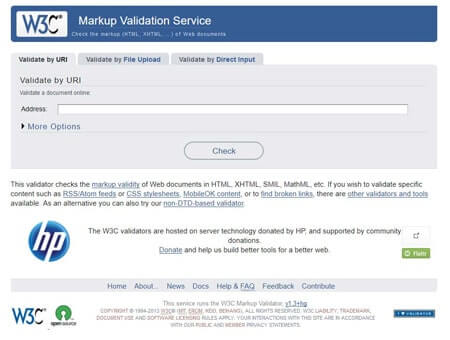
Po wejściu na stronę widoczny jest formularz zatytułowany 'Validate by URI’. Poniżej tytułu znajduje się pole tekstowe 'Address’. W tej opcji mamy możliwość sprawdzenia kodu strony za pomocą jej adresu, który należy umieścić w powyższym polu. Następnie trzeba kliknąć przycisk 'Check’ dostęny poniżej. Jest to według mnie najprostsza metoda weryfikacji kodu stron umieszczonych w sieci.
Kolejne dwie opcje umożliwiają również weryfikację poprawności kodu stron niedostępnych jeszcze w sieci.
Pierwsza z nich znajduje się w zakładce 'Validate by File Upload’. Pozwala ona na przesłanie do walidacji pliku zawierajacego kod strony. W tym celu należy w polu 'File’ kliknąć przycisk 'Przeglądaj’ – co umożliwi wybranie odpowiedniego pliku z naszego komputera. Następnie należy kliknąć przycisk 'Check’.
Druga z tych opcji dostępna jest w zakładce 'Validate by direct input’ . Tutaj znajduje się pole 'Enter the Markup to validate’ do którego należy wkleić kod strony którą chcemy przetestować. Po wprowadzeniu kodu strony należy również i tu kliknąć przycisk 'Check’.
Niezależnie od wybranej opcji, po kliknięciu przycisku 'Check’ wykonywany jest test kodu, a następnie na stronie wyświetlany jest wynik testu.
Idealny wynik testu to 'Document checking completed. No errors or warnings to show.’ (Zakończono test dokumentu. Nie znaleziono żadnych błędów i ostrzeżeń.), wyświetlony na zielonym pasku (zrzut poniżej). Świadczy on o tym, że kod strony jest poprawny. To z kolei gwarantuje, że jest 'czytelny’ dla wszystkich przeglądarek i urządzeń.
Jeśli w kodzie strony występują jakieś niezgodności z obowiązującymi standardami W3C, zostaną one wymienione w wyniku testu.
Na wyświetlonej liście niezgodności kodu mogą się znaleźć błędy – oznaczone jako 'Error’, oraz ostrzeżenia – oznaczone jako 'Warning’, widoczne na poniższej grafice:

Informacja o błędach w kodzie oznacza, że zawiera on elementy źle skonstruowane lub niedozwolone. Natomiast ostrzeżenia mogą informować np. o tym, że w kodzie strony znajdują się poprawne elementy ale nie są one obsługiwane przez niektóre przeglądarki.
Wszystkie wykazane w teście błędy powinny być usunięte.
Lista wykrytych przez Walidator W3C błędów stanowi argument umożliwiający domaganie się od wykonawcy strony poprawienia jej kodu HTML.
Jak widać testowanie strony w walidatorze W3C jest proste i nie wymaga żadnej specjalistycznej wiedzy. Zachęcam do korzystania z tego narzędzia.
Zapraszam na kolejny wpis już wkrótce.