W dzisiejszym artykule przedstawię narzędzie umożliwiające sprawdzenie, jak dana strona wygląda na wybranym urządzeniu mobilnym.
Narzędzie to jest dostępne w wyszukiwarce Google Chrome.
Biorąc pod uwagę aktualnie dostępną ilość rodzajów i modeli urządzeń mobilnych umożliwiających surfowanie po Internecie, jest ono bardzo przydatne. Przede wszystkim korzystają z niego webmasterzy. Może ono być także wykorzystywane przez właścicieli stron WWW, chcących sprawdzić jak ich strona wyświetla się na urządzeniach mobilnych.
Narzędzie to nazywa się Toggle Device Toolbar.
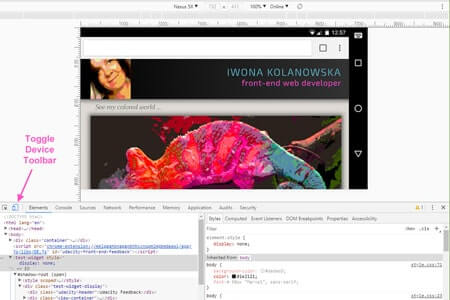
Aby je uruchomić należy otworzyć stronę WWW którą chcemy zweryfikować w przeglądarce Google Chrome. Następnie trzymając kursor nad stroną WWW należy kliknąć prawym przyciskiem myszy – wyświetli się menu kontekstowe w którym należy kliknąć w pozycję 'Zbadaj’ dostępną na samym dole. Po kliknięciu tej pozycji w dolnej lub bocznej części strony (w zależności od ustawień w przeglądarce) wyświetli się ramka złożona z dwóch części. W każdej z nich wyświetlany jest kod strony (w lewej kod HTML, w prawej kod CSS). Powyżej tych pól znajduje się poziomy pasek menu. Interesujący nas element znajduje się po lewej stronie tego menu.
Jest to ikona przedstawiająca dwa monitory urządzeń mobilnych – jeden nad drugim.
Po najechaniu kursorem na tą ikonę wyświetla się informacja kontekstowa: Toggle Device Toolbar Ctrl + Shift + M. Narzędzie można uruchomić klikając w tą ikonkę lub korzystając z podanego skrótu klawiaturowego.
Jak używać narzędzia Toggle Device Toolbar.
Po uruchomieniu narzędzia na ekranie wyświetli się ramka wyposażona w miarki z lewej i górnej strony. Wielkość wyświetlanej w przeglądarce strony zostanie dostosowana do wielkości tej ramki.
Wielkość tej ramki uzależniona jest od ustawień narzędzia. Ustawienia te można zmienić. Dostępne opcje widoczne są na górnym pasku, nad górną miarką.
W wersji 64.x przeglądarki Google Chrome dostępne są następujące opcje:
– Responsive – opcja ta umożliwia wpisanie w polach 'Szerokość’ i 'Wysokość’ dowolnych wartości według których ustawiona zostanie wielkość ekranu, a wyświetlana w przeglądarce strona automatycznie dostosuje się do niej.
Po rozwinięciu opcji Responsive wyświetla się lista domyślnych urządzeń. Na samym końcu tej listy znajduje się pozycja 'Edit’. Po jej kliknięciu w dolnej ramce wyświetlona zostanie lista nazw urządzeń mobilnych, które można dodać do narzędzia. Dostępna jest tutaj także opcja 'Add custom devices’, umożliwiająca dodanie urządzenia które nie występuje na liście urządzeń. Po kliknięciu tego przycisku wyświetli się formularz, w którym należy dodać następujące informacje: nazwę dodawanego urządzenia, szerokość i wysokość jego ekranu, rozdzielczość, rodzaj aplikacji klienckiej oraz wybrać rodzaj urządzenia. Po wypełnieniu formularza należy kliknąć przycisk 'Add’ – od tej pory narzędzie będzie dostępne na liście.
– Kolejna pozycja w menu to Skala, umożliwiająca proporcjonalne powiększenie widoku. Opcja ta jest przydatna gdy chcemy sprawdzić wygląd strony na urządzeniu o bardzo małym ekranie. W takim przypadku możemy powiększyć widok np. do 150%, co ułatwi weryfikację.
– Kolejną opcją dostępną w menu jest Online. Po jej rozwinięciu dostępne są kolejne ustawienia: 'Midi-tier mobile’, 'Low-end mobile’ i 'Offline’. Opcja ta nie jest szczególnie przydatna.
– Rotate – wyświetlana jako ikonka graficzna. Pozwala ona na przekręcenie urządzenia z pozycji pionowej do poziomej i odwrotnie.
Jak widać narzędzie Toggle Device Toolbar daje możliwość precyzyjnej weryfikacji wyglądu strony na wybranych urządzeniach mobilnych.
REALIZACJA RESPONSYWNYCH STRON WWW: www.serwisstron.pl